Login Process
When I first approached the onboarding and navigation experience, my goal was to make it as smooth and intuitive as possible. I knew this flow would set the tone for how corporate users interacted with the system daily. I revamped our login page where field users start by selecting their entity, UID, domain, and role, then land directly in the program dashboard, already populated with relevant data tailored to their access.
Program Switch
One of the pain points I noticed early on was how clunky it was for users to jump between different dealerships or domains. That led to me designing a program switcher that keeps users oriented and in control, no matter where they are in the platform. No reloads, no context loss and the goal was to focus on fast switching.
Control Center
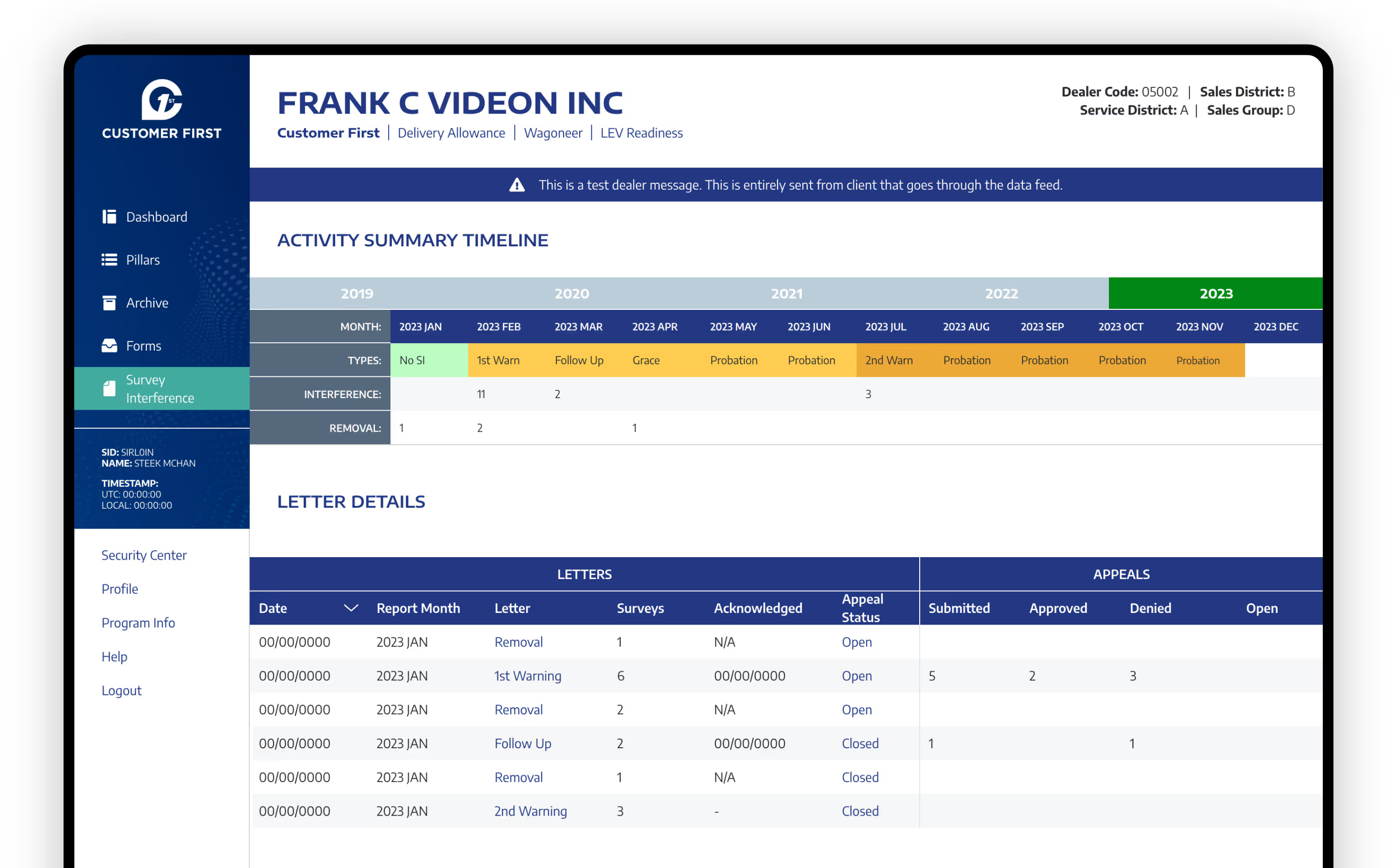
The side navigation got a full redesign as part of a more recent update I led. The new structure supports both Field and Dealer users, giving them freedom to navigate across programs, domains, and tools without interruption. This update introduced a consistent visual language, collapsible sections, and clear iconography, improving usability for both new and veteran users.
Results
By allowing users to move through the system without breaking their workflow, we dramatically reduced confusion and increased task completion speed. This navigation update both made the system smoother and laid the groundwork for future scalability and accessibility as the system continues to grow.
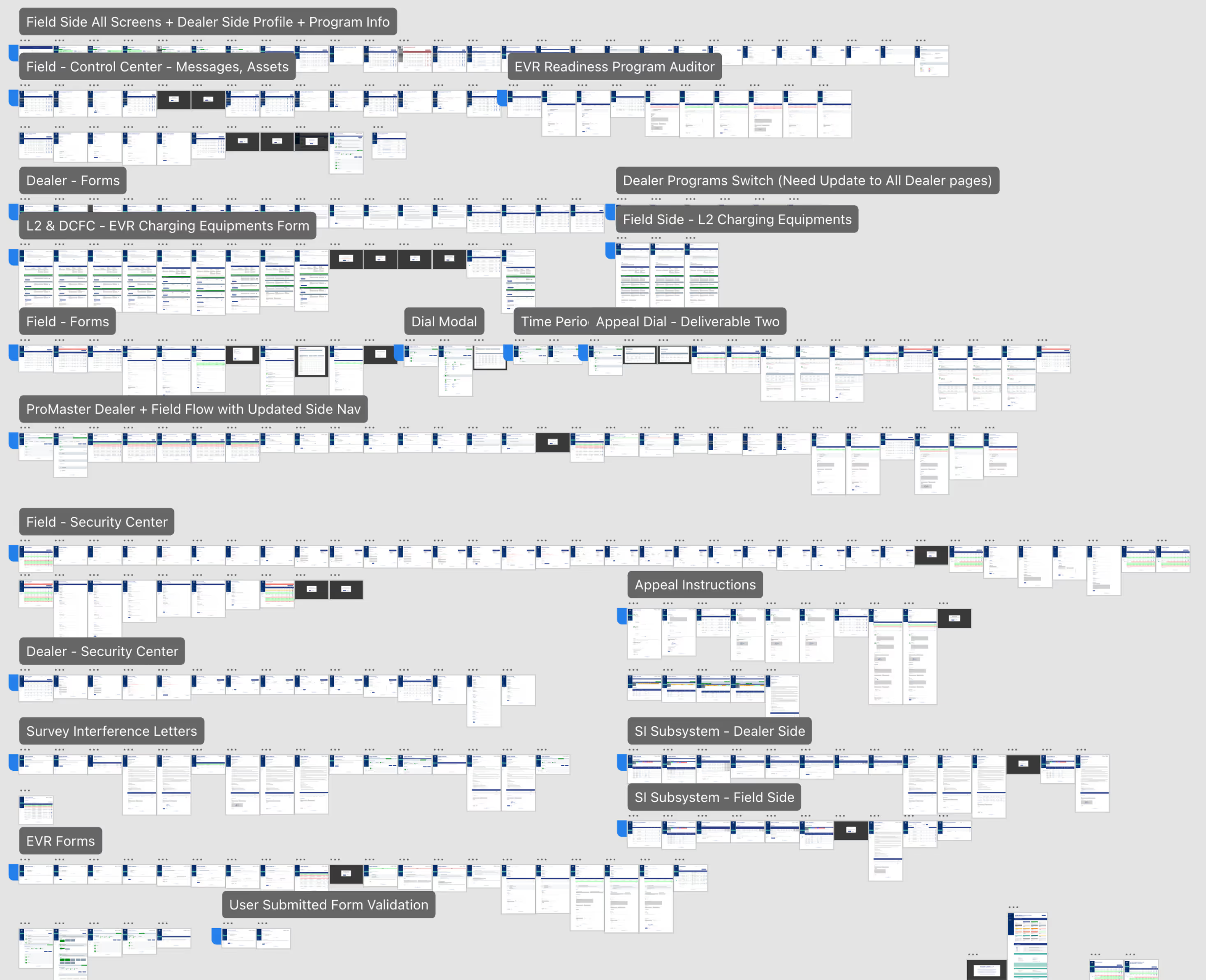
Below is a visual breakdown of how I restructured the Field Navigation Flow, showcasing the improvements in layout, logic, and ease of use.