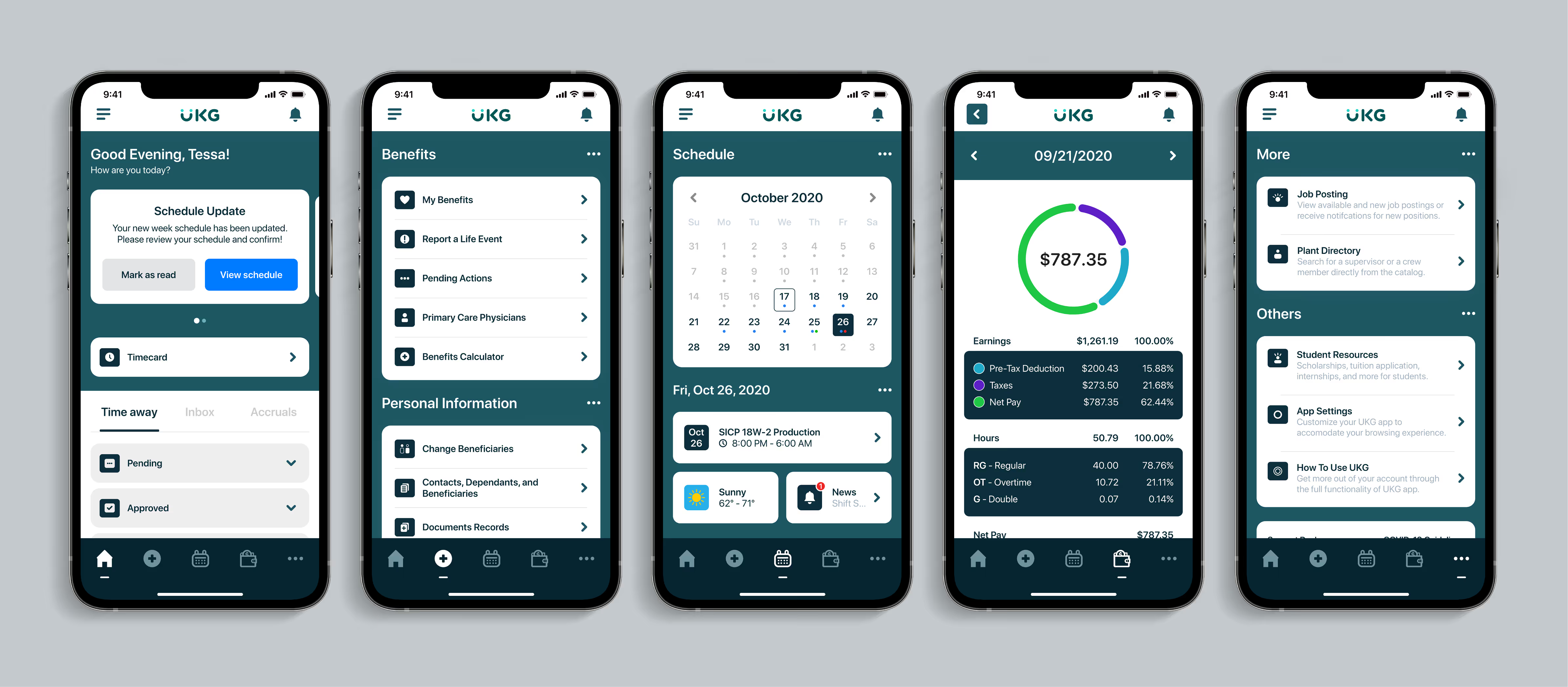
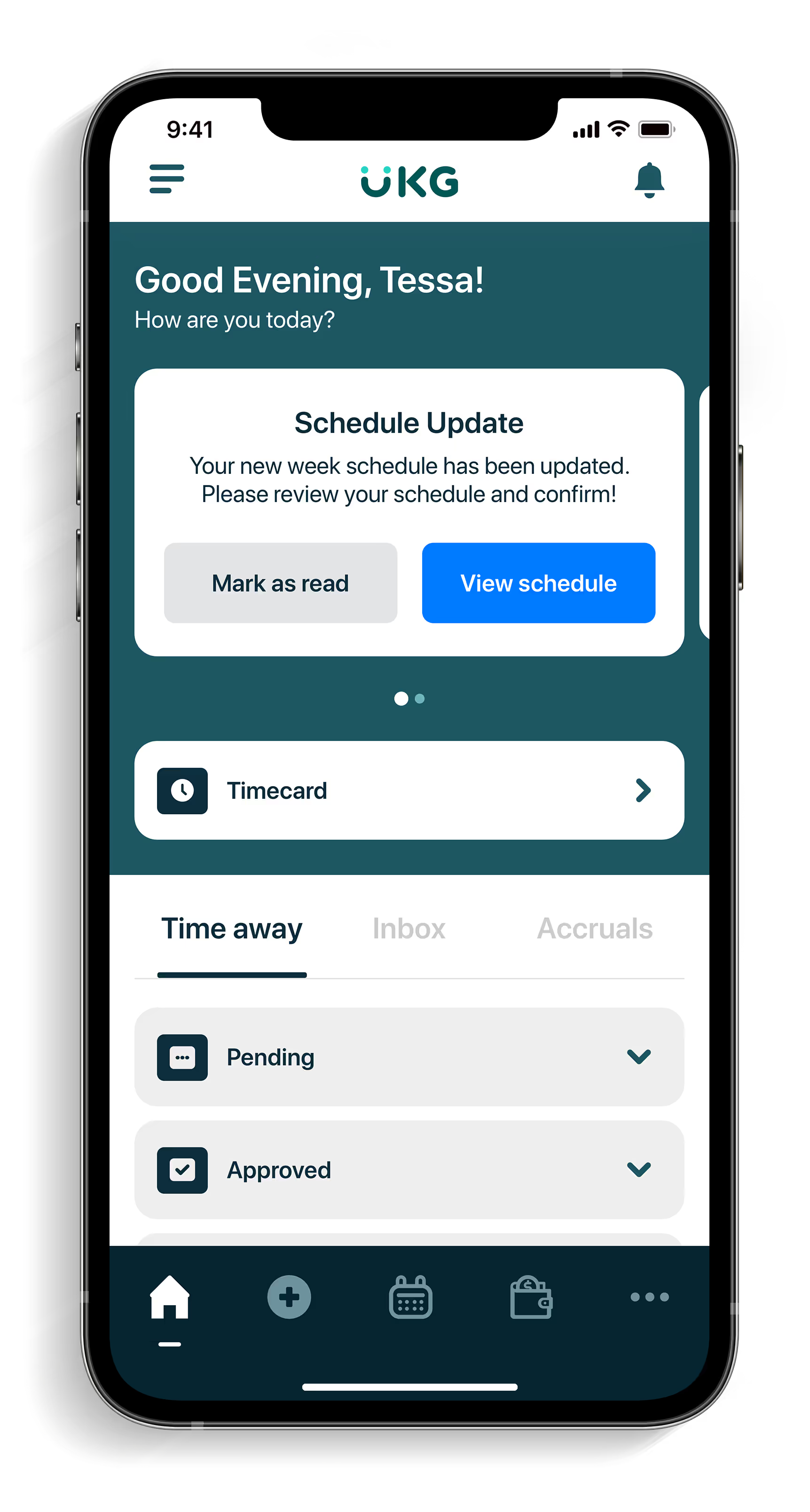
Rather than designing screen by screen, I built out reusable components to make sure every visual and interactive element aligned with the core experience: simple, functional, and human-centered. This design system serves as a response to the usability breakdowns I uncovered earlier.
By defining the system upfront, I saved time during iteration and ensured my designs were accessible, clean, and consistent across all screens.
Here are my top focus:
• Typography: I selected clear, readable type with strong hierarchy to support fast scanning and reduce visual fatigue.
• Color system: I introduced an accessible palette with better contrast ratios to improve clarity, especially for reading timecards and schedules.
• Buttons & forms: I established consistent spacing, sizes, and states (default, hover, disabled) to give users clearer feedback and reduce accidental taps.
• Iconography: I replaced vague or redundant icons with clearer, labeled alternatives to reduce hesitation and guesswork.
• Feedback & alerts: I introduced toast messages, confirmations, and visual feedback for common actions like submitting a request or logging out, something users specifically asked for.